ブログ月:17000PV Youtube登録:2800人
会社員をしながら発信中!
- これからYoutubeを始めたい
- AviUtlの使い方わからない
- 最初何すればいいの…
この記事ではAviUtlの編集画面の見方や機能を解説!本格的な編集作業に入る前に、メインでよく使う3つの編集画面の見方と基本的な使い方を解説します。
このブログでは全くの初心者の方から、わたしのようなパソコン関係に詳しくない年配の方まで簡単にわかりやすく、YouTubeチャンネルの作成方法といった初歩的な事はから動画撮影、動画編集、動画投稿をお伝えしています。
わたし自身「やまチャンネルゲーム紹介実況」というチャンネルを2年以上運営し会社員をしながら38歳の全くの初心者の状態から、Youtubeを始めてお小遣い程度の収入を得ることができています。
YouTubeの使い方から動画撮影、動画編集、動画投稿の基本的な使い方といった、これからYouTubeで動画編集を始めたい人向けの情報をメインに解説していきます。
もし、AviUtlの導入がまだでしたら、AviUtlのダウンロード方法とプラグイン導入方法について解説しています。やり方がわからない場合はチェックしてみて下さい!

AviUtlの導入後は最低限でおすすめの初期設定方法を徹底解説しています。初期設定のやり方がわからない場合はチェックしてみて下さい!

私の使っているPCスペック
AviUtlの編集画面の見方と各機能
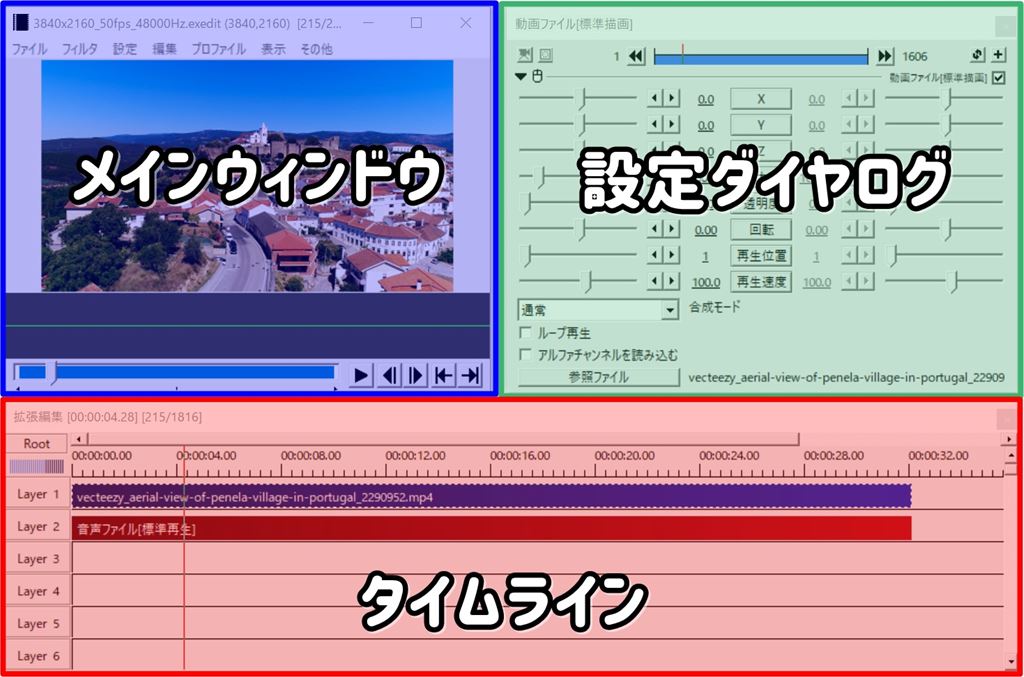
AviUtlの編集画面は3つのウィンドウを使って作業していきます。
- メインウィンドウ
- タイムライン
- 設定ダイヤログ

メインウィンドウ
AviUtl起動後に開く画面になります。
メインウィンドウはタイムライン上の動画の再生やテキスト挿入など、編集の結果を確認できるようになっています。
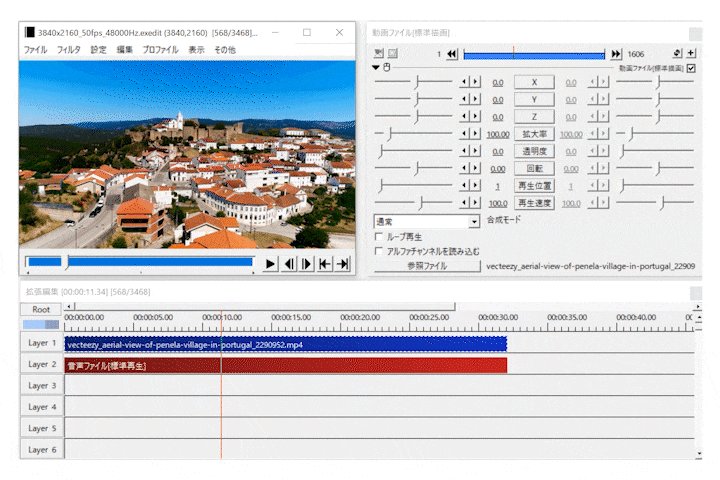
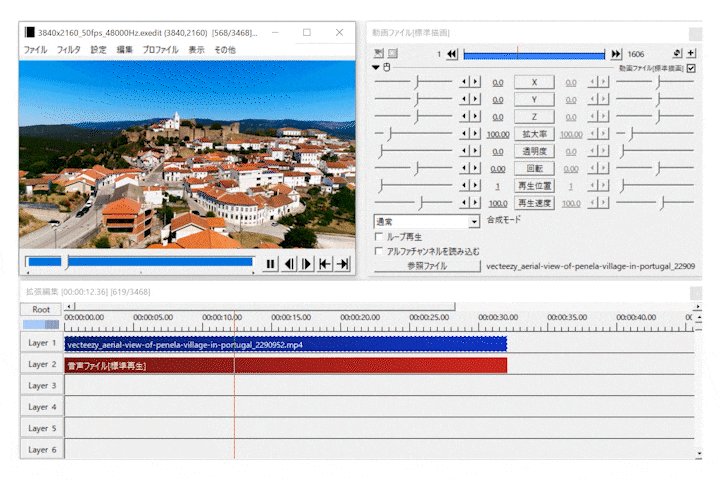
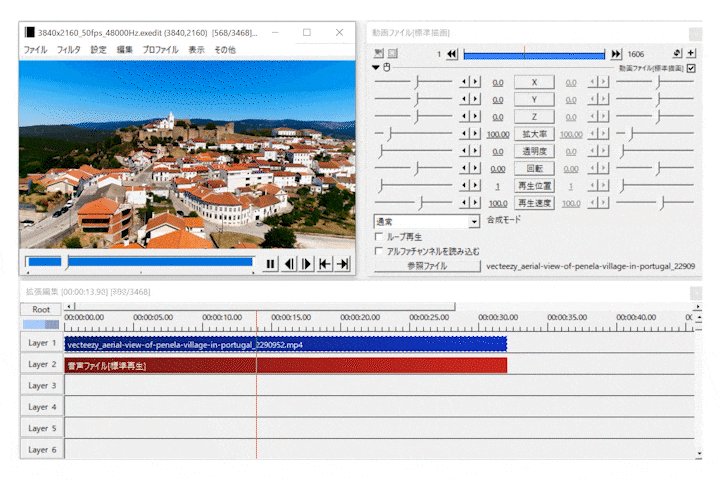
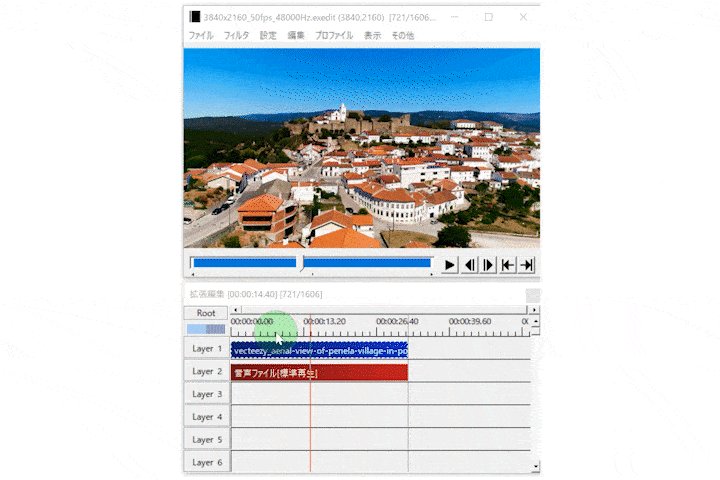
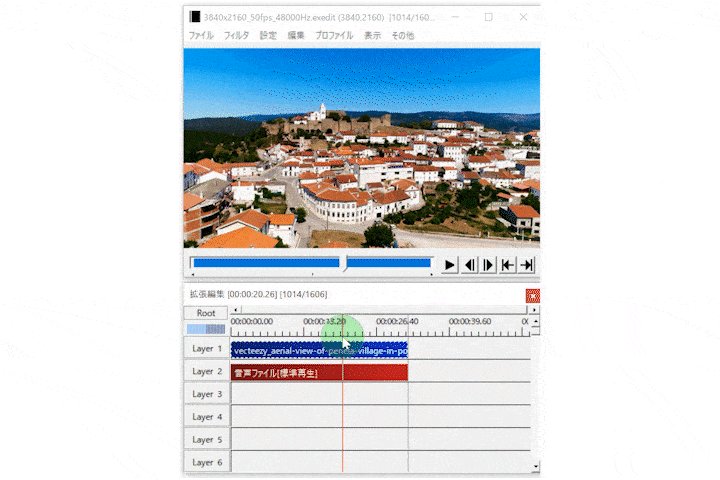
実際にタイムラインに動画を入れて確認してみると、こんな感じでプレビューウィンドウに表示されます。

このようにして動画を確認できるようになっているので、このメインウィンドウを見ながら動画編集していくことになります。
メインウィンドウの見方
編集結果の確認をメインに使うことになりますが、デフォルトのままでは画面が見にくいので表示の設定を行いましょう。
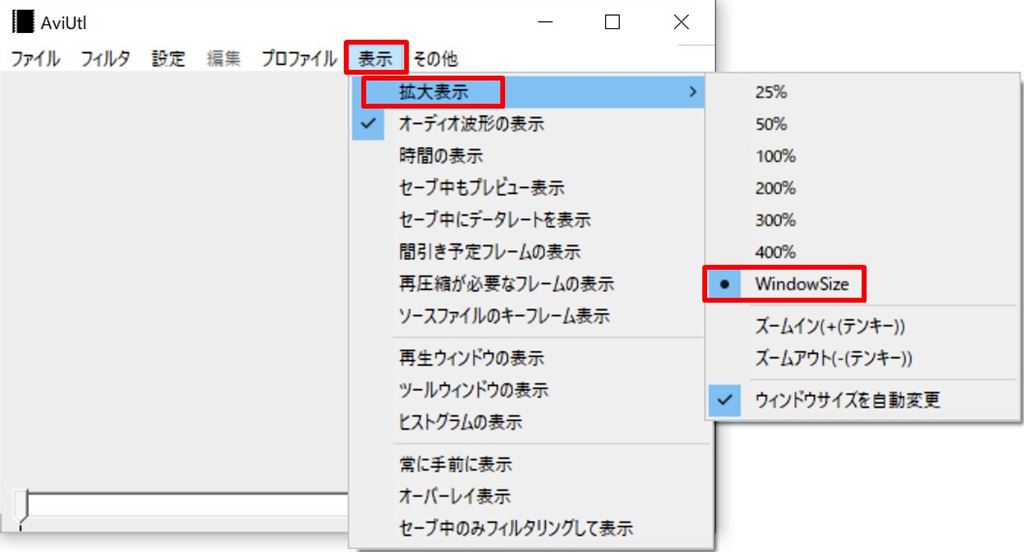
拡大表示の設定
デフォルトの設定では100%になっているので、編集に使うオブジェクトをそのまま読み込むと原寸大のサイズで表示されます。
参考値: Window Size に設定
メインウィンドウのサイズが大きすぎてタイムラインや設定ダイヤログが隠れてしまい使い勝手が悪いので変更しておきましょう。
AviUtlメニュー欄「表示」→「拡大表示」→「Window Size」に設定すると現在のウィンドウサイズに合わせて表示されます。

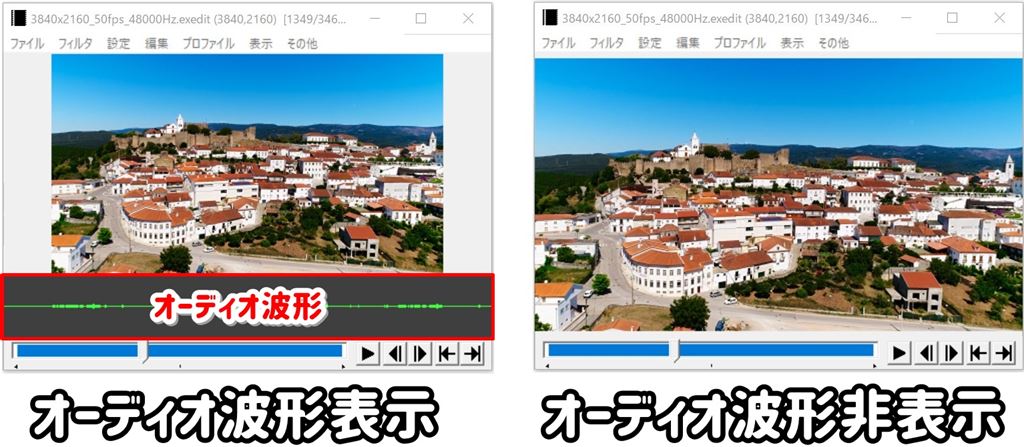
オーディオ波形の表示
デフォルトの設定ではオーディオ波形は表示するになっています。
参考値: 非表示 に設定
音声波形は非表示の方が画面を見やすいですが、音声波形を見ながら編集作業したい方は表示したままでいいと思います。

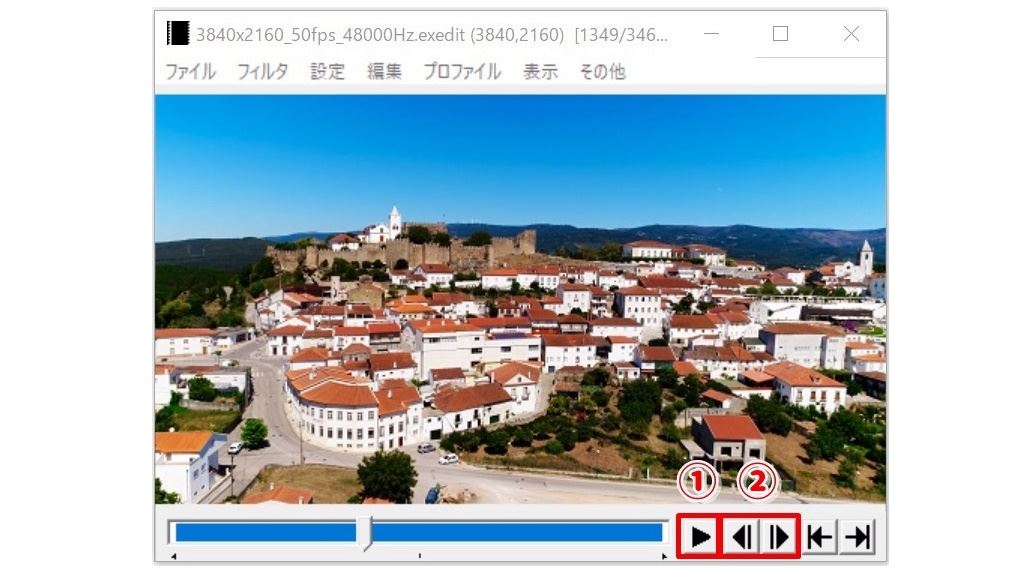
メインウィンドウ基本操作

- 再生と一時停止(ショートカット:スペース)
- 1フレーム進む・戻る(ショートカット:←→)
タイムライン
タイムラインに動画や画像、音楽、タイトル(字幕)などの素材を入れて編集しいきます。
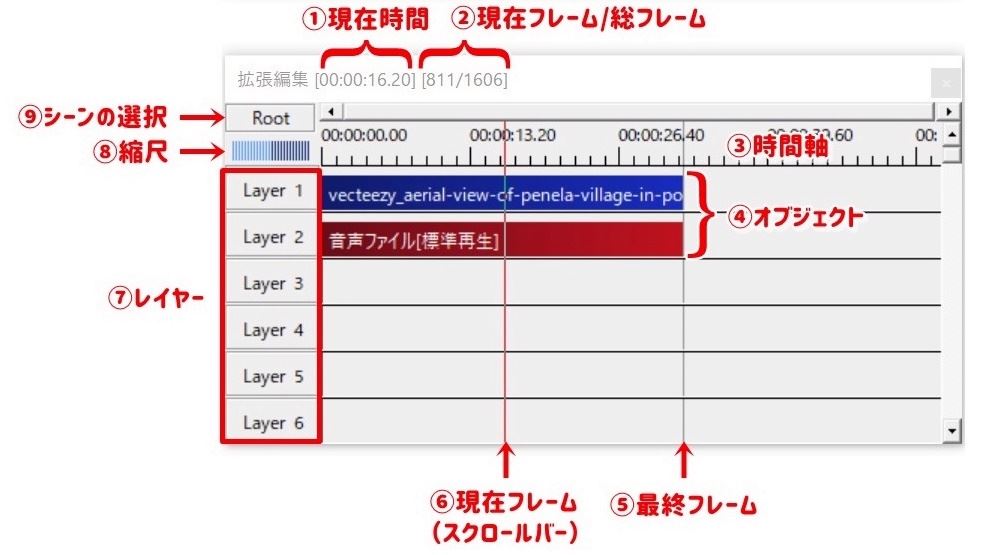
タイムラインの見方

- 現在時間
⑥の現在フレーム(スクロールバー)がある時間 - 現在フレーム/総フレーム
⑥の現在フレーム(スクロールバー)があるフレーム
オブジェクト全体のフレーム数 - 時間軸
- オブジェクト
動画、画像、テキスト、BGM・効果音などの素材 - 最終フレーム
動画の終末 - 現在フレーム(スクロールバー)
動画の現在地点 - レイヤー
動画階層のことで下のレイヤーにいくほど手前に表示される - 縮尺
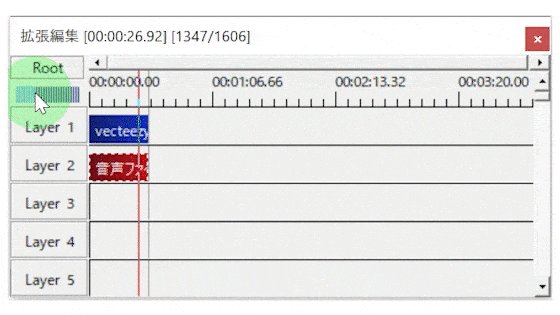
タイムラインのオブジェクトを拡大・縮小できる - シーンの選択
レイヤー数が多くなりすぎたり、同じ場面を繰り返し使う時に有効
タイムライン基本操作
タイムラインはメインの作業スペースなります。カット編集を行ったり、分割やタイミングの調整など基本的な動画編集はタイムラインで行えます。
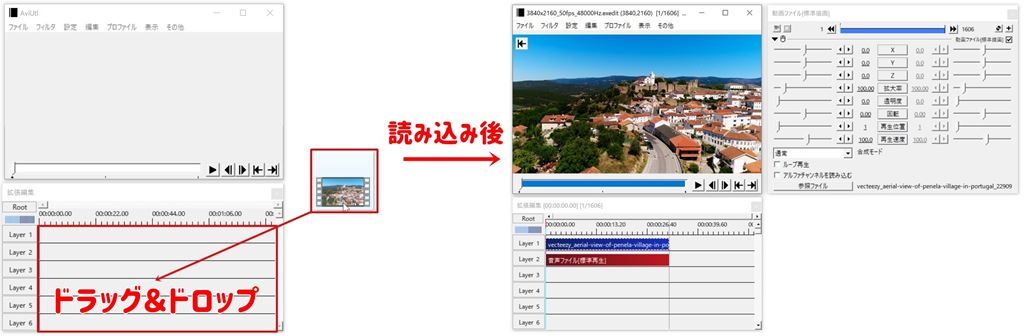
オブジェクトの読み込み
タイムラインに動画、画像、テキスト、BGM・効果音などの素材をドラッグ&ドロップすることでオブジェクトとして読み込むことができます。

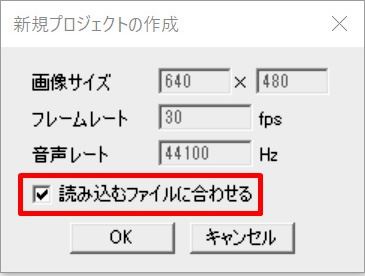
動画を読み込む時に画像サイズやフレームレートを決めることができますが、基本的には「読み込むファイルに合わせる」にチェックを入れて「OK」をクリックでいいです。

任意のサイズやフレームレートで動画を読み込みたい場合は、「読み込むファイルに合わせる」にチェックを外せば、画像サイズ、フレームレートを変更することもできます。
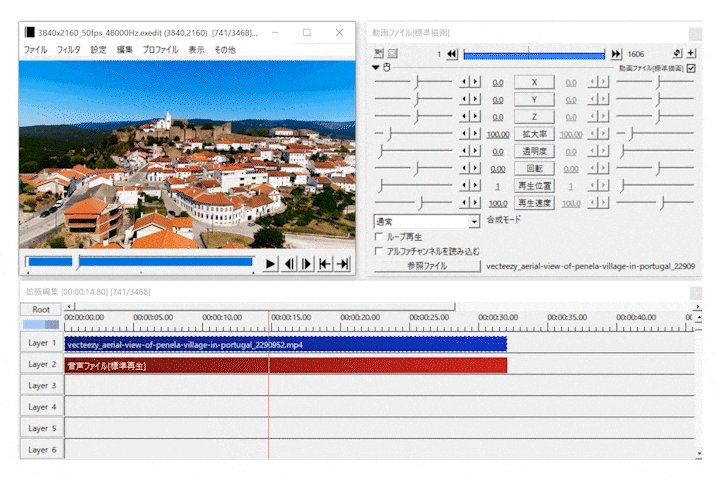
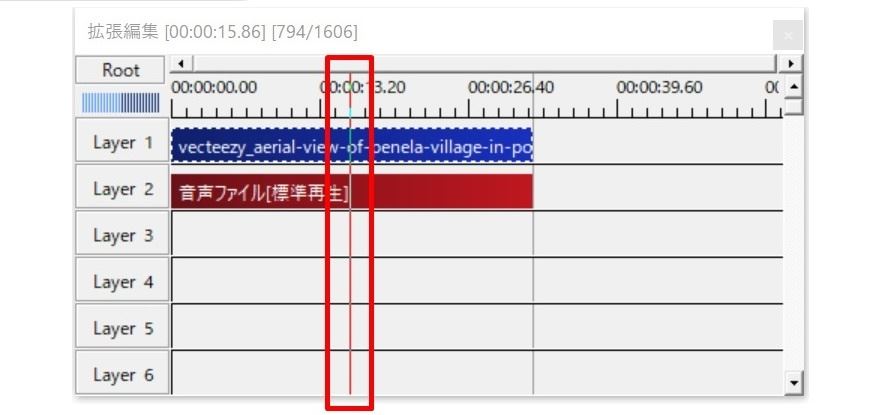
スクロールバー(赤い縦線)
タイムライン上に赤い線は現在フレーム(スクロールバー)は現在位置を表しています。

現在メインウィンドウに表示されている地点です。この地点から動画を再生し始めるスタート地点となったり、分割する場合はスクロールバーの地点で分割されたりします。
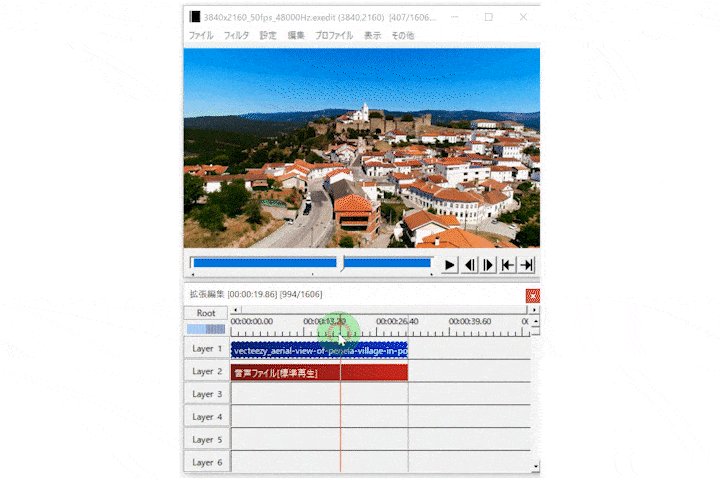
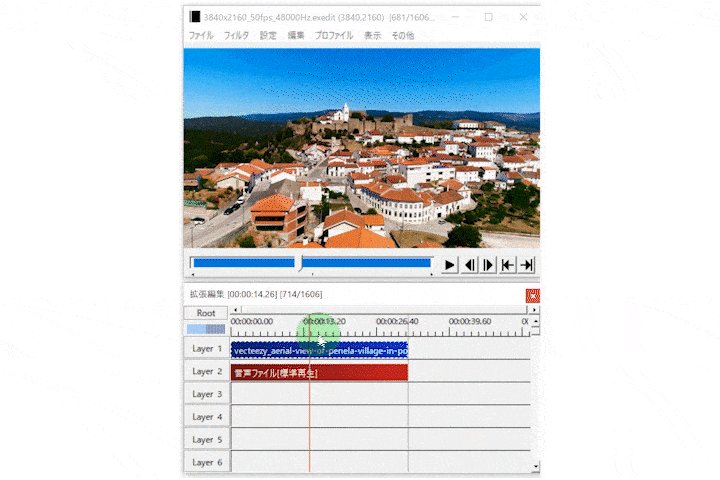
タイムライン上でクリックすればスクロールーバーが移動し現在位置を変更できます。またドラッグしながら左右に移動することもできます。

オブジェクトの移動・拡大・縮小
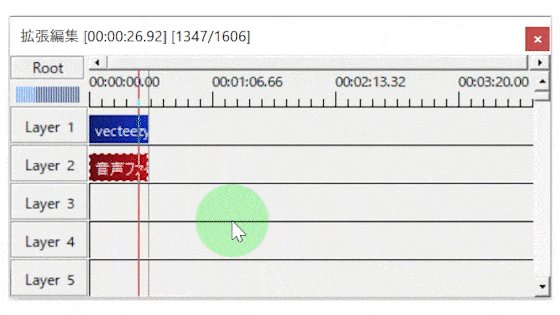
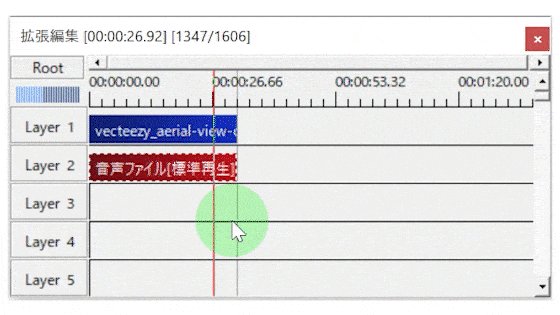
タイムライン上のオブジェクトの拡大・縮小方法についてですが、Ctrlキーを押しながらマウスホイールを動かす事でタイムラインの拡大/縮小ができます。
また、縮尺バーを動かく事でも拡大・縮小することができます。

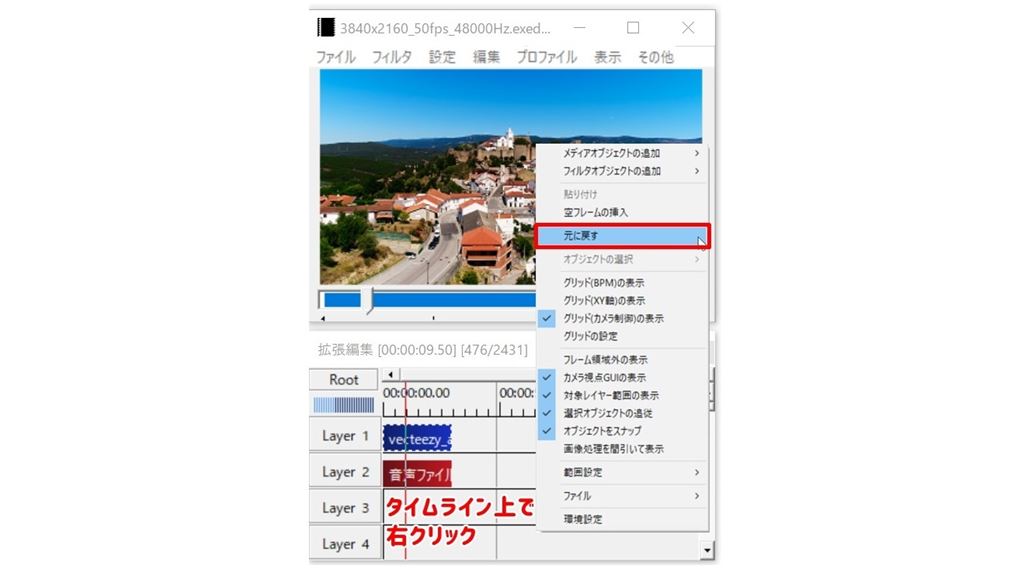
元に戻す
作業中に間違った場合は、Ctrlキーを押しながらZキーで1つ前の作業状態に戻すことができます。
また、タイムライン上で「右クリック」→「元に戻す」でも戻すことができます。

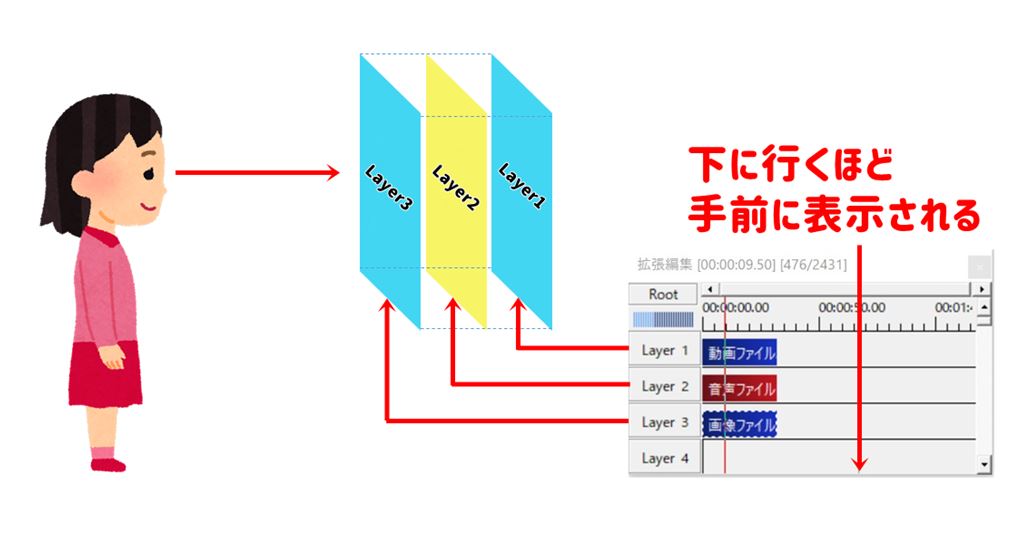
レイヤー
動画編集が初めての方は聞きなれない言葉とは思いますが、「レイヤー」は階層という意味で、今タイムラインに表示されている画面は動画や画像、テロップなど何層ものオブジェクトが重なって表示されている状態と考えてください。
イメージ画像

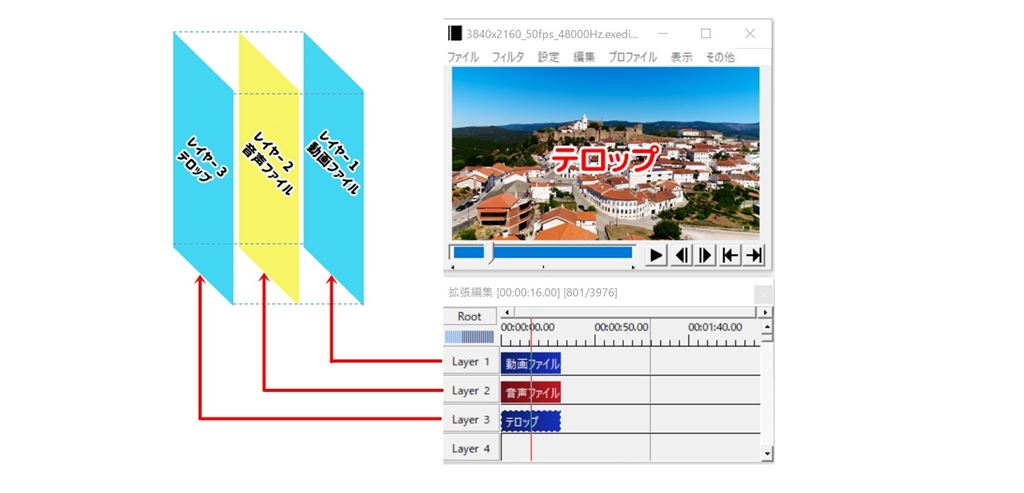
実際のイメージ

実際に一番手前になるレイヤー3にテロップを入れてみると、メインウィンドウには動画の手前にテロップの文字が表示されています。
おおまかにレイヤーのイメージがわかっていれば、あとは実際に編集作業をしてみてください。「あれテロップ表示されてない?」となった時、後ろに隠れてたなど体験して覚えていくことが一番わかりやすいと思います。
設定ダイヤログ
設定ダイヤログを使うことで、タイムラインに入れたオブジェクトの位置を変えたり、拡大したりと細かく編集することができます。
動画ファイル、音声ファイル、テキストファイルなどオブジェクトの種類ごとに設定できる項目が違ったりします。
設定ダイヤログは各オブジェクトをダブルクリックすると表示されます。
詳しい設定ダイヤログの使い方は別の記事で制作します(準備中)
設定ダイアログの見方

- カメラ制御(ON・OFF)
立体的(3D)な映像が製作出来る - クリッピング(ON・OFF)
オブジェクトを切り抜きが制作できる
- オブジェクトの種類
上の画像は動画ファイルオブジェクトです - シークバー
- オブジェクトの変更
オブジェクトの種類を変更できる
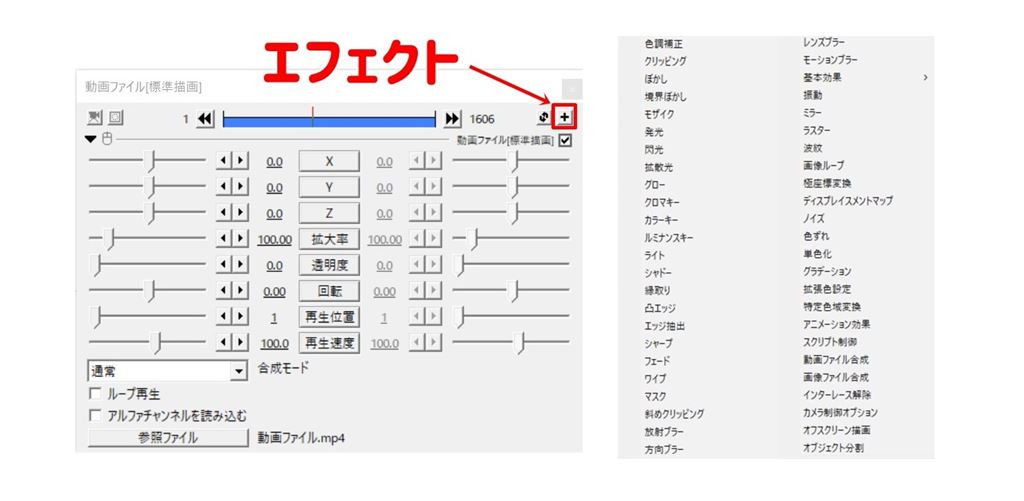
- エフェクト
モザイクなどフィルタ効果を追加できる - オブジェクトのアクティブ(ON・OFF)
オブジェクトの表示・非表示を切り替え
- パラメーターの設定
数値を変更することで位置や拡大など編集できる
設定ダイヤログ基本操作
設定ダイヤログもメインの作業スペースなります。位置調整やエフェクトなど細かな編集作業をすることができます。
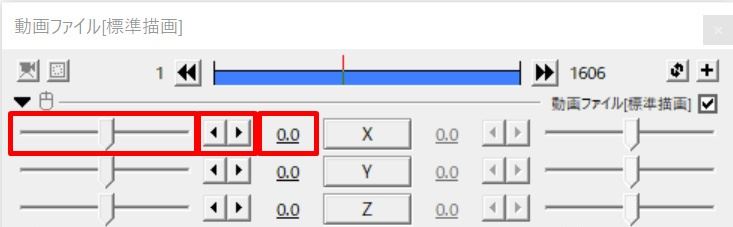
パラメーターの設定
数値の変更方法はスライダーを動かす、◀▶をクリックする、数字を変更またはドラッグすることで変更できます。

動画ファイルや画像ファイル、テキストなど共通している項目
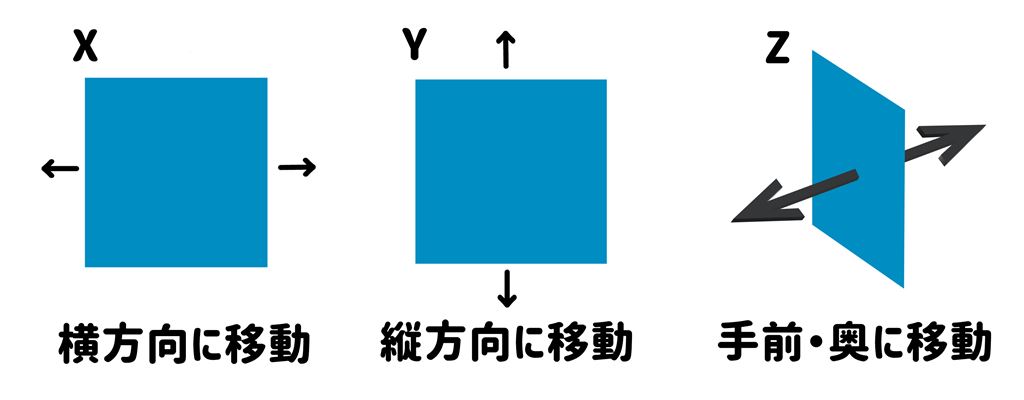
- XYZ
オブジェクトの移動:X(横位置)Y(縦位置)Z(前後位置) - 拡大率
オブジェクトを広げて大きくする
- 透明度
オブジェクトを透明にする
- 回転
オブジェクトを回転させる
XYZ数値の変更
オブジェクトの移動:X(横位置)Y(縦位置)Z(前後位置)

拡大率数値の変更
オブジェクトを広げて大きくする
 透明度数値の変更
透明度数値の変更
オブジェクトを透明にする

回転数値の変更
オブジェクトを回転させる

エフェクト
オブジェクトに様々なフィルタ効果をかけることができます。
エフェクトの使い方は適応したいオブジェクトを選択して設定ダイヤログを開く、左上の⊞をクリックするエフェクトの一覧が表示されます。

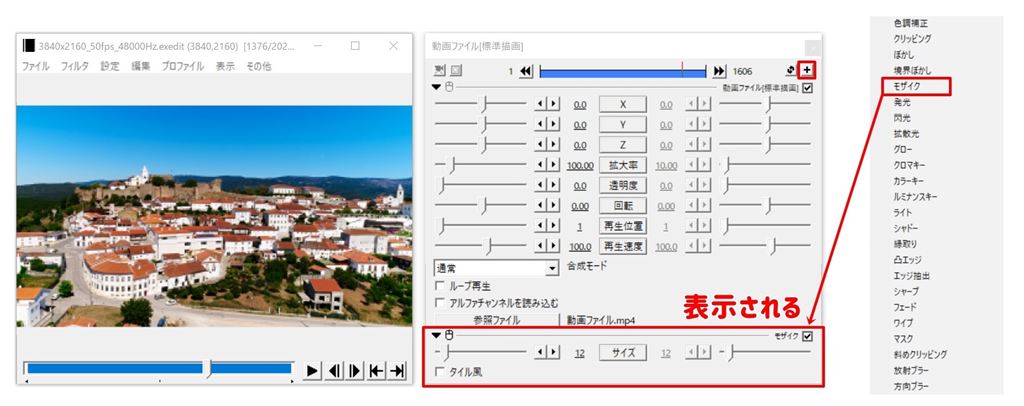
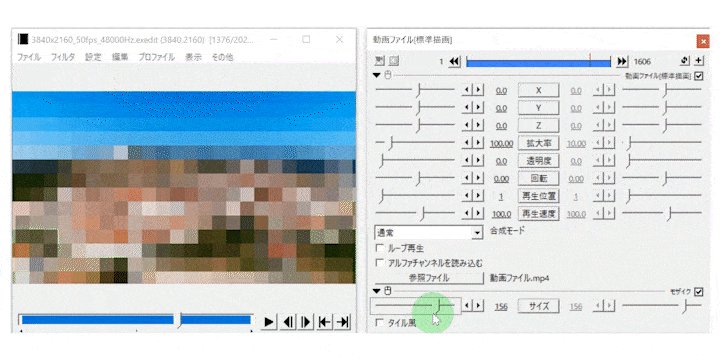
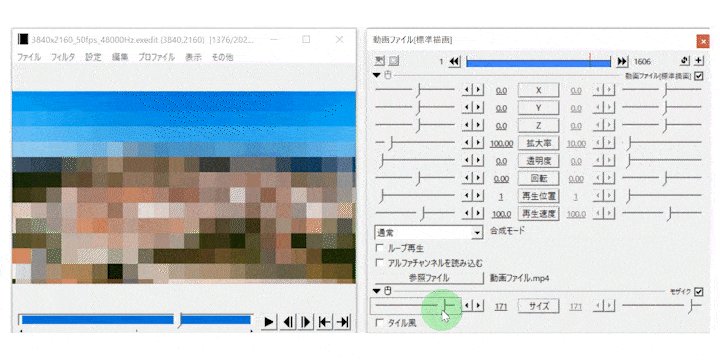
今回はわかりやすい「モザイク」効果を使って試してみます。エフェクトの項目は設定ダイヤログの下に追加されます。

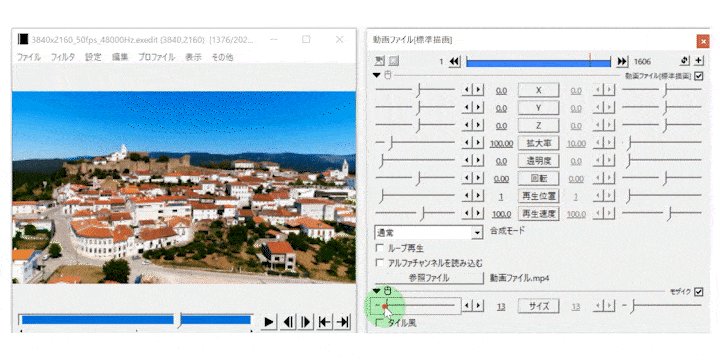
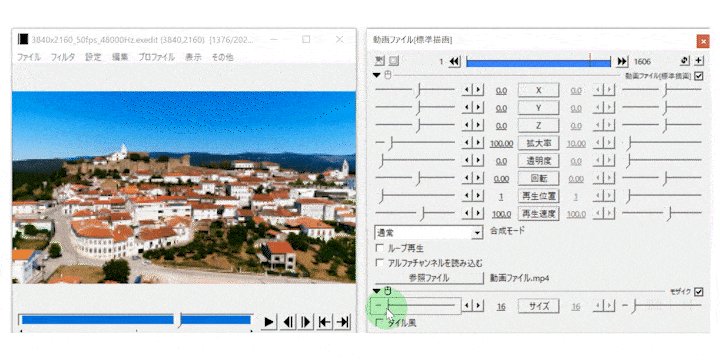
上の動画にモザイク効果がかかっているのですが、サイズが大きすぎてモザイクがわかりにくいですね。12の数値を変えることでモザイク効果のかかり具合がかわります。

このようにエフェクトを使うことでオブジェクトに様々なフィルター効果をかけることができるので、実際に使ってみてどんな効果があるのか試してみてください。
まとめ
本格的な編集作業に入る前に、メインでよく使う3つの編集画面の見方と基本的な使い方を解説しました。
- メインウィンドウ
- タイムライン
- 設定ダイヤログ
この3つを使うことができれば基本的な編集作業は問題なくできますので、実際に使ってみて覚えていきましょう。
AviUtlは機能制限がなく完全無料で利用でき動画を編集するによく使われている定番ソフトです。インターフェースはすっきりとしていてシンプル、動画の基本編集はこのソフト一本だけで十分すぎる編集作業ができます。
もし、AviUtlの導入がまだでしたら、AviUtlのダウンロード方法とプラグイン導入方法について解説しています。やり方がわからない場合はチェックしてみて下さい!

AviUtlの導入後は最低限でおすすめの初期設定方法を徹底解説しています。初期設定のやり方がわからない場合はチェックしてみて下さい!

以上となります。
このブログでは全くの初心者の方から、わたしのようなパソコン関係に詳しくない年配の方まで簡単にわかりやすく、YouTubeチャンネルの作成方法といった初歩的な事から動画撮影、動画編集、動画投稿のやり方を解説しています。
わたし自身「やまチャンネルゲーム紹介実況」というチャンネルを2年以上運営し収益化条件もクリアしていますので、この経験がこれからYouTubeを始めたい人の参考になれば幸いです。