ブログ月:17000PV Youtube登録:3000人
会社員をしながら発信中!
- 動画編集のやり方がわからない
- AviUtlの使い方わからない
- テロップの入れ方がわからない
この記事ではAviUtlで文字を入れる方法(字幕/テキスト/テロップ)と文字装飾のやり方も解説!ただ文字を入れるだけではなく、色、サイズ、影・縁取り、フォントなどの装飾についても解説していきます。
わたし自身「やまチャンネルゲーム紹介実況」というチャンネルを2年以上運営し会社員をしながら38歳の全くの初心者の状態から、Youtubeを始めてお小遣い程度の収入を得ることができています。
YouTubeの使い方から動画撮影、動画編集、動画投稿の基本的な使い方といった、これからYouTubeで動画編集を始めたい人向けの情報をメインに解説していきます。
もし、AviUtlの導入がまだでしたら、AviUtlのダウンロード方法とプラグイン導入方法について解説しています。やり方がわからない場合はチェックしてみて下さい!

AviUtlの導入後は最低限でおすすめの初期設定方法を徹底解説しています。初期設定のやり方がわからない場合はチェックしてみて下さい!

私の使っているPCスペック
AviUtlでの文字(字幕/テキスト/テロップ)入れる流れ
実際の文字を入れる作業の流れを行って詳しく解説します。
文字入れ作業の流れ
- 文字の入力
- 文字のサイズと位置の調整
- 文字の装飾
大体の流れはつかめると思うので、一度記事を見ながらやってみてください。
まず、文字を入れたい動画を読み込みましょう。読み込み方がわからない方は「AviUtlで編集の始め方と終わり方プロジェクトの読み込みと保存の仕方」を参考してください。
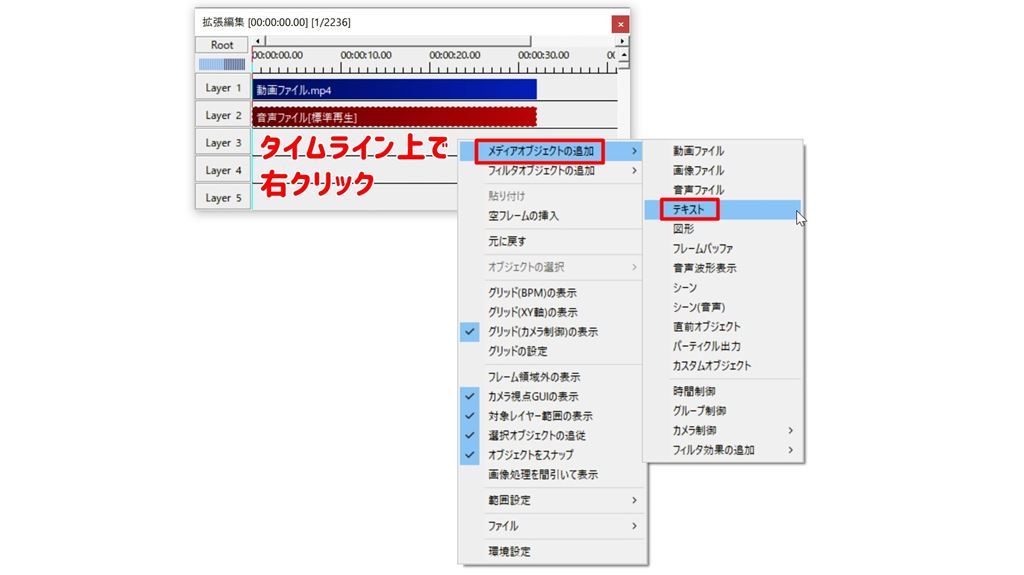
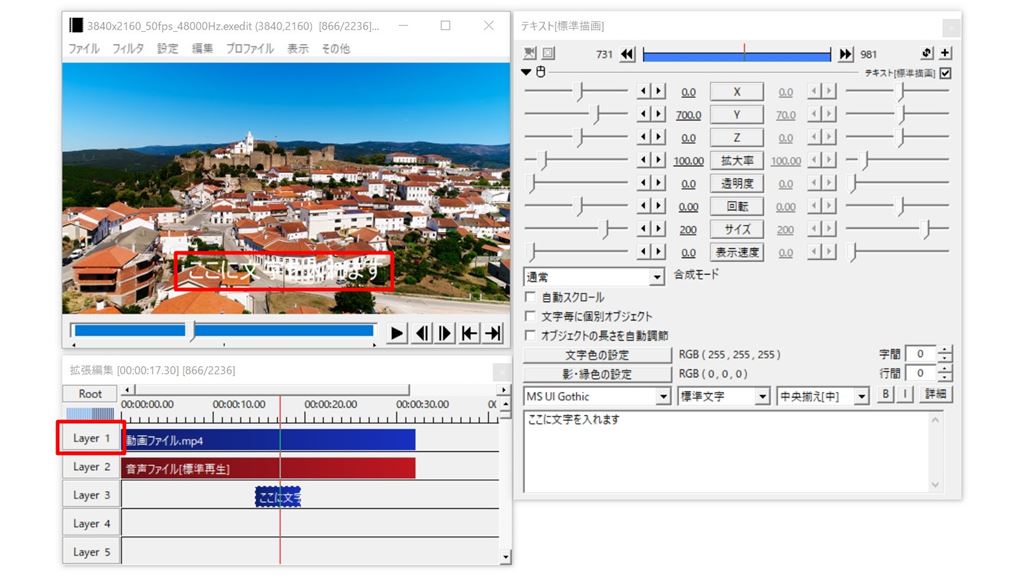
動画が読み込めたらタイムライン上で「右クリック」→「メディアオブジェクト」→「テキスト」をクリック

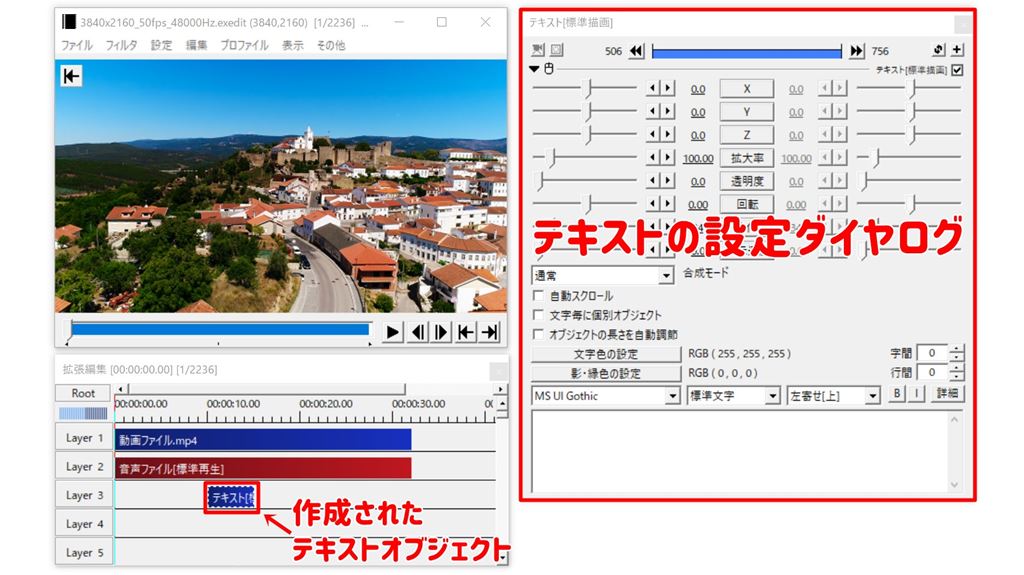
タイムライン上にテキストオブジェクトが作成されます。作成されたテキストオブジェクトをクリックすると、テキストの設定ダイヤログが表示されます。

設定ダイヤログの見方は「AviUtlの編集画面の見方や基本的な使い方」解説しているので参考にしてください。
文字入力
それでは早速文字を入力してみましょう。
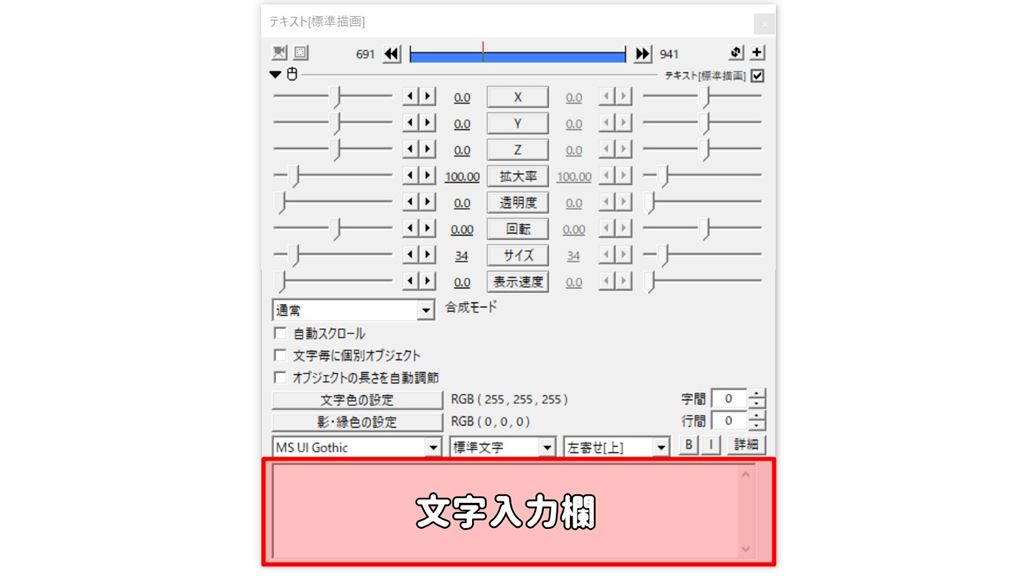
文字を入れる場所は設定ダイヤログの下の空白に入れます。上段はテキストの位置を変えたり、拡大したりと細かく編集するのに使います。

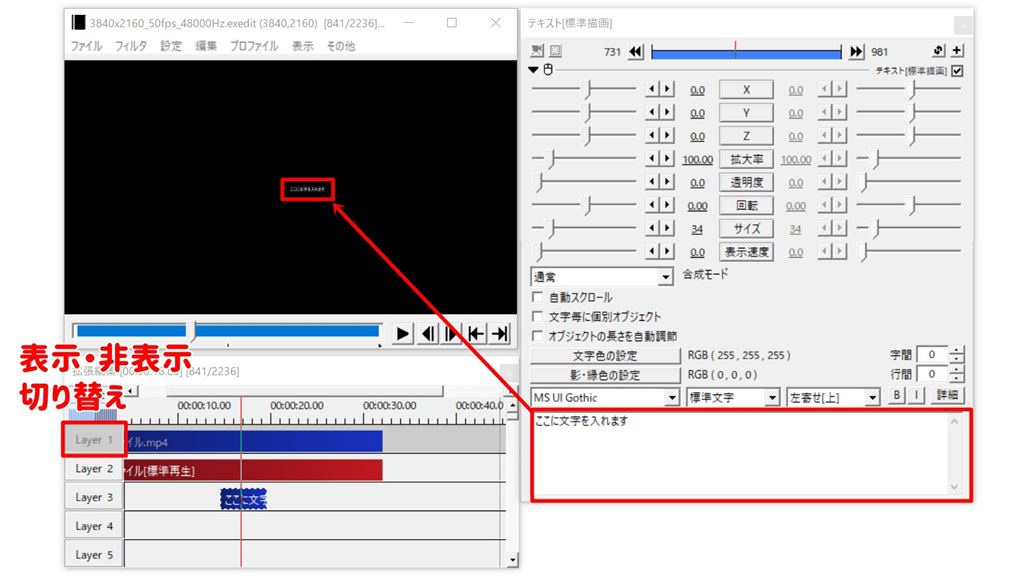
文字を入力すると動画内に文字が表示されます。
デフォルトのままでは文字のサイズが小さすぎて見えにくいですので、動画オブジェクトのレイヤー「Laiye1」をクリックすることで非表示にすると文字が見えるようになります。
「Laiye1」をもう一度クリックすると表示されるようになります。

文字サイズや位置の調整
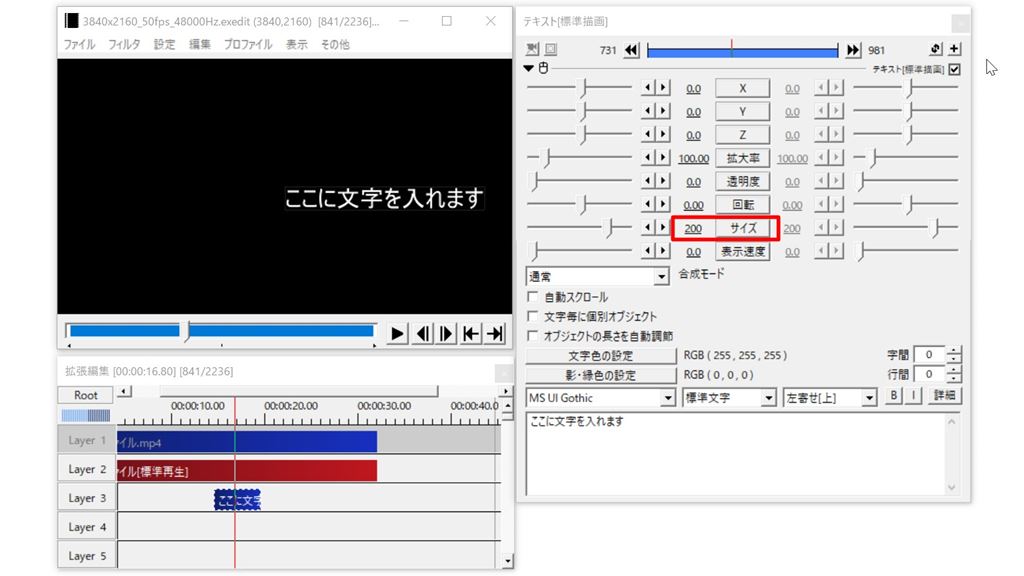
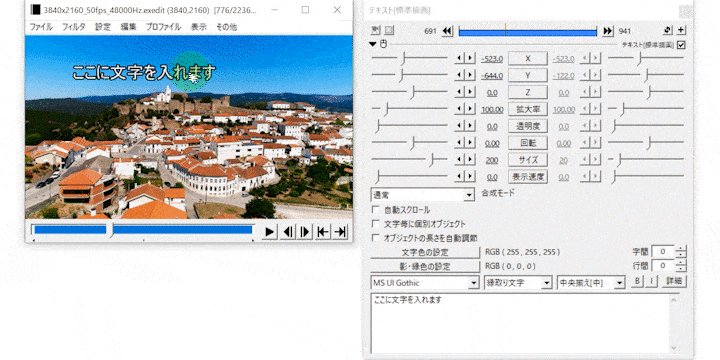
このままでは小さすぎて見えないので、設定ダイアログの「サイズ」のパラメーターを200に設定してみましょう。

「サイズ」を200に設定するとはっきりと文字がわかるようになりましたね。
後はテキスト位置を字幕のようにしたいので、中央の下あたりに移動させます。
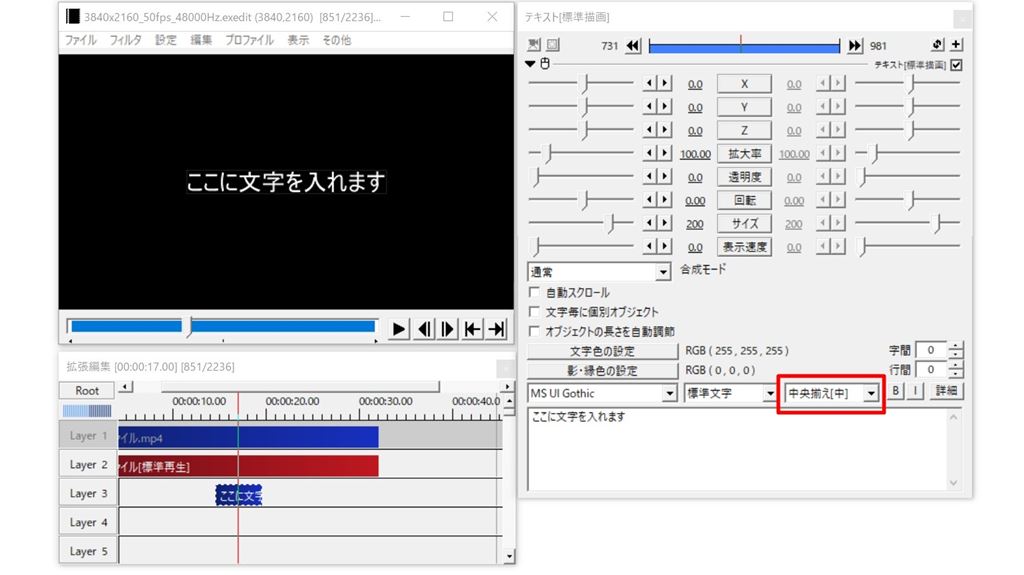
設定ダイアログの「左寄せ[上]」と書かれている「文字の中心位置」を「中央揃え[中]」に変更してみましょう。
そうすると文字の中心位置が「中央揃え[中]」となりど真ん中に表示されます。

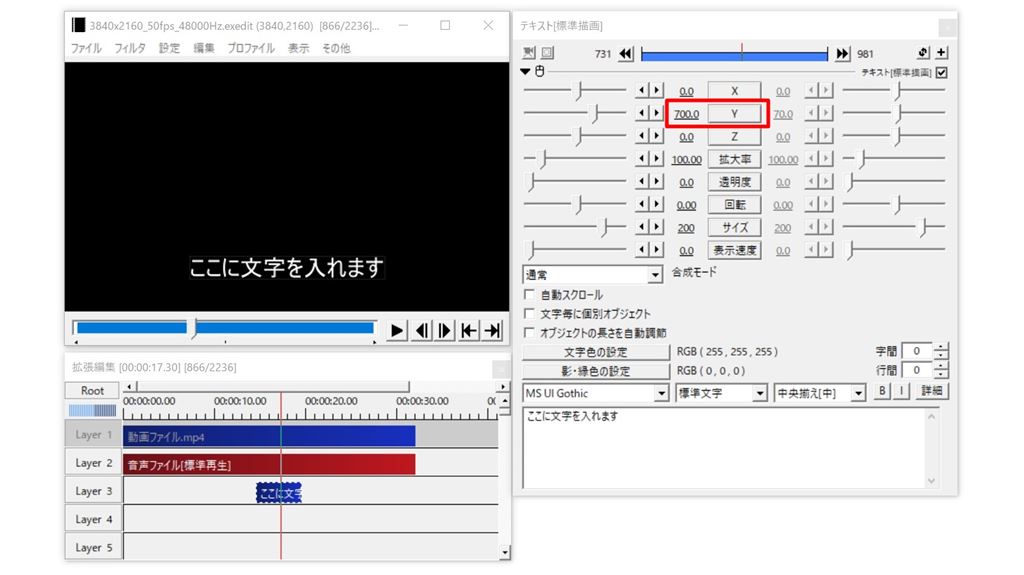
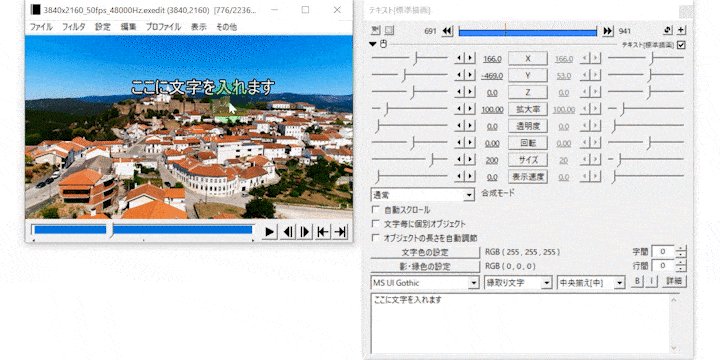
そのまま「Y」軸(縦移動)のパラメーターを700にしましょう。

だいぶ字幕テロップらしくなりましたね。
ちなみに文字の「X、Y」位置は、メインウィンドウのテキストをドラックすることでも移動することができます。

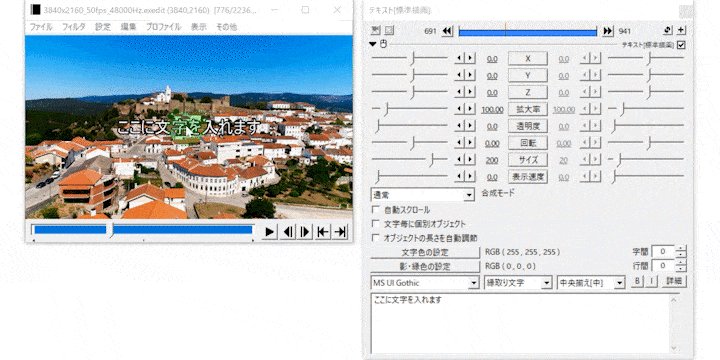
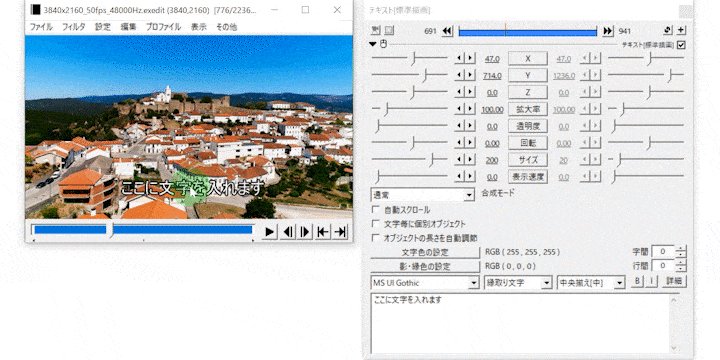
いったん動画を表示した時にどのようにテロップが表示されるか確認してみましょう。
「Laiye1」をクリックして動画を表示しましょう。

動画と字幕テロップを合わせてみると文字が見づらいですね。
では、文字が見えやすいように文字装飾していきましょう。
文字装飾
今回は文字が見えやすいように明るい装飾にしていきます。
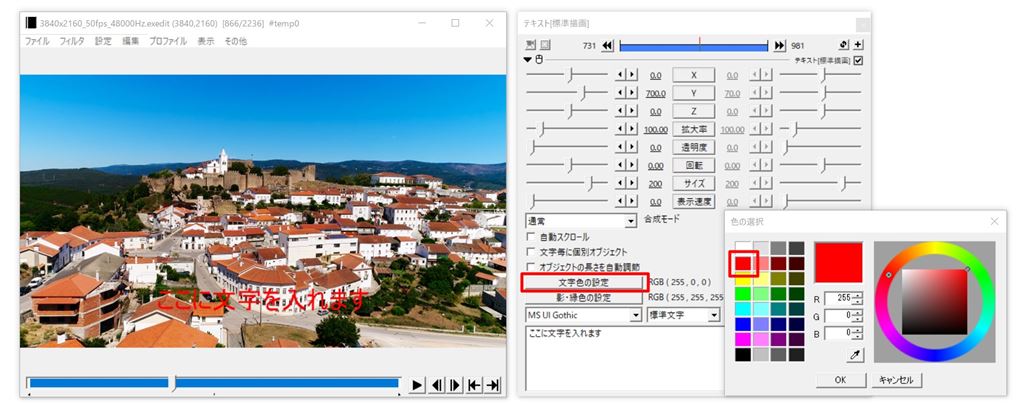
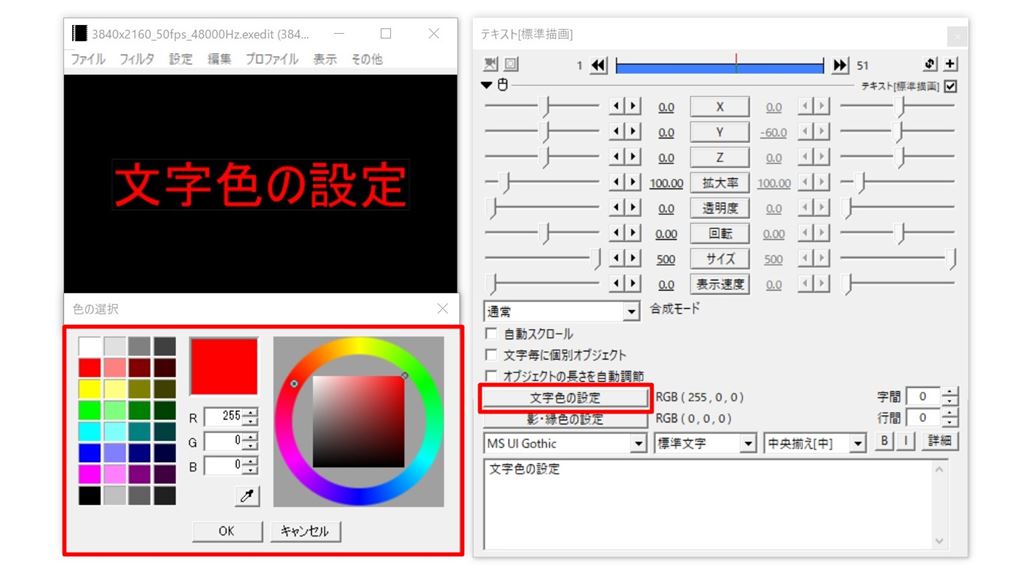
まず、文字色を変えるので「文字色の設定」をクリックすると色の選択画面が表示されます。
見えやすいように「赤」を選択します。みなさんは好きな色を選んでくださいね。

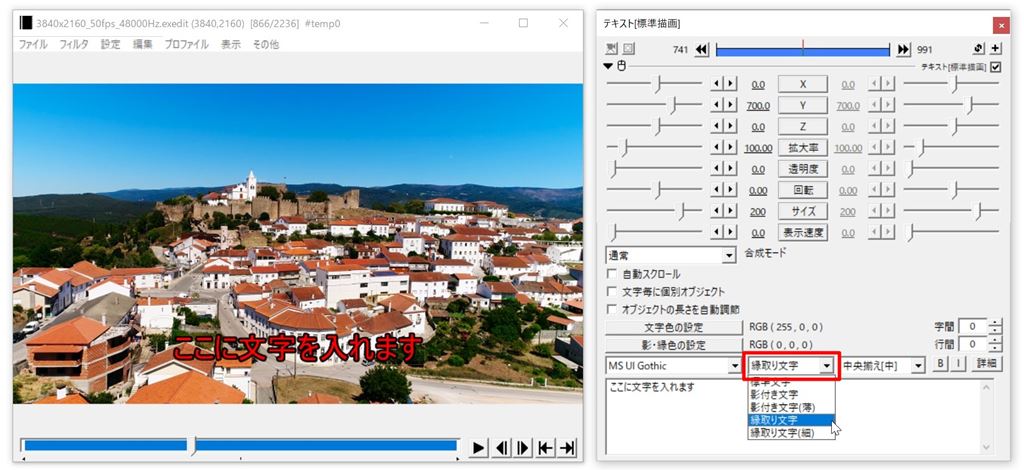
文字は赤くなりましたが、まだ見ずらいですね。今度は文字の種類を変えましょう。
赤枠の文字種類を「縁取り文字」に変更します。

先ほどよりはっきりと見えるようになりましたね。
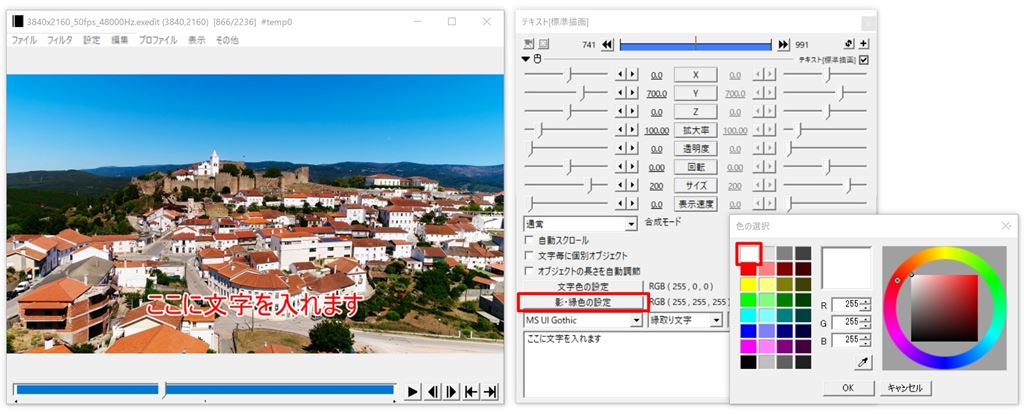
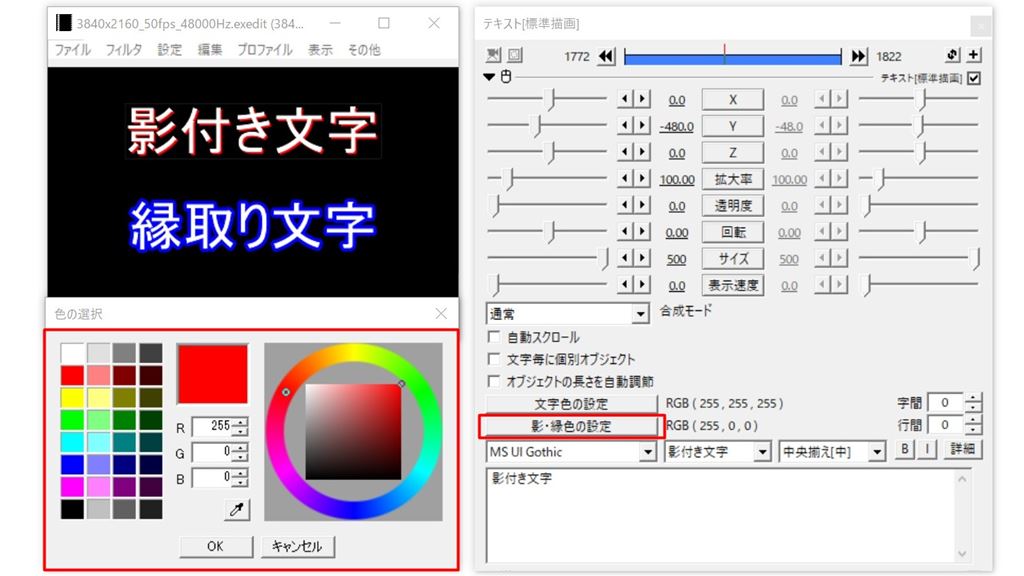
縁取りの色が黒というのが見た目好きではないので、白に変更します。
「影・縁色の設定」をクリックすると色の選択画面が表示されます。「白」を選択します。

こんな感じで字幕テロップらしくなりましたね。
それではテキストの設定ダイヤログを詳しく解説していきます。
設定ダイヤログ
テキストの設定ダイヤログを操作することで、文字の位置や文字の装飾を調整することができます。
文字入れの基本的な作業は大きく2つになります。
- 文字の位置調整作業
- 文字の装飾作業
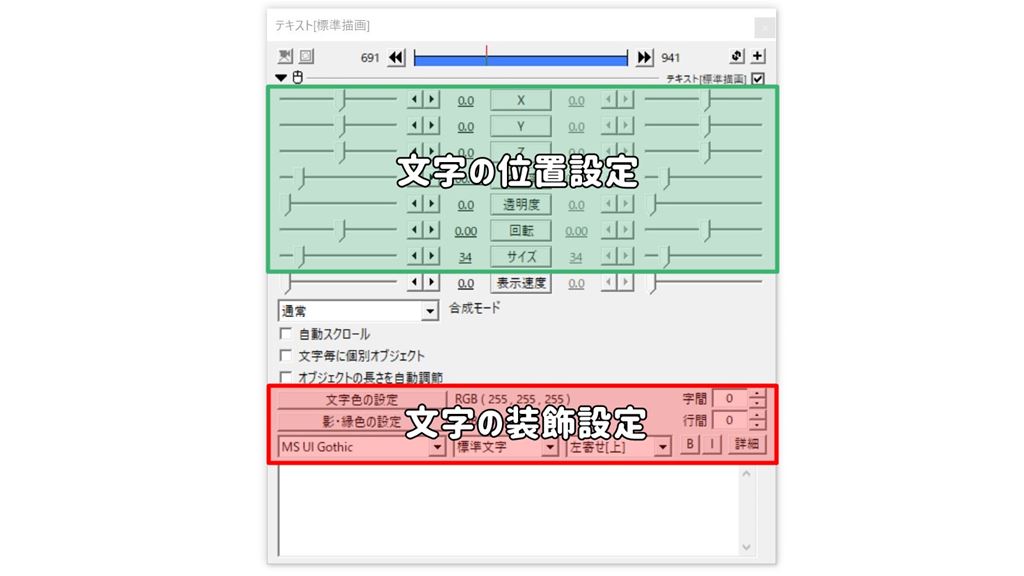
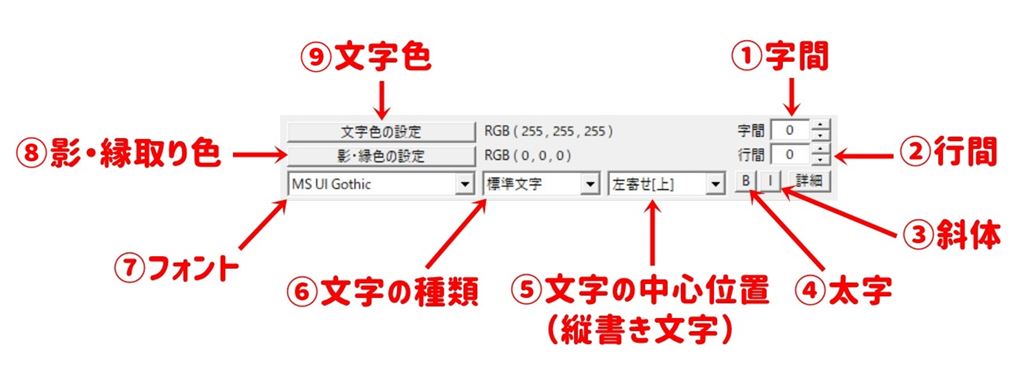
テキストの設定ダイヤログでは緑色の部分で文字の位置の調整、赤色の部分で文字の装飾を調整していきます。

文字位置の調整
文字位置の調整は、上記画像の緑色部分のパラメーターを設定することで設定できます。
- XYZ
文字の移動:X(横位置)Y(縦位置)Z(前後位置) - 拡大率
文字を広げて大きくする
- 透明度
文字を透明にする
- 回転
文字を回転させる - サイズ
文字をサイズを変更する
文字位置の調整は実際にパラメーターを操作して調整してみてください。
もし、パラメーターの操作がわからない場合は「AviUtlの編集画面の見方や基本的な使い方」を参考にして設定してください。
文字の装飾
文字装飾は上記画像の赤色の部分で設定します。

文字装飾の項目
- 字間
文字と文字の間隔を調整 - 行間
行と行との間隔を調整 - 斜体
斜めに変形させた文字
- 太字
太い文字
- 文字の中心位置(縦書き文字)
文字の基点となる位置
- 文字の種類
影付き・縁取り文字など - フォント
文字のデザイン - 影・縁色
影の色・縁取りの色を調整 - 文字色
文字の色を調整
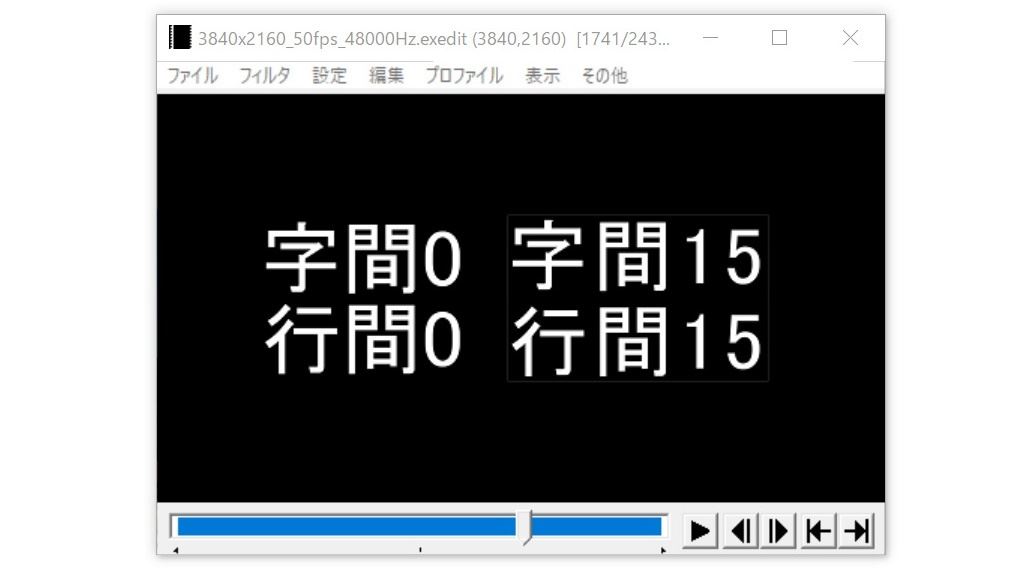
字間・行間
「①文字と文字の間隔」「②行と行の間隔」を調整できます。
広すぎても狭すぎても見にくいので、実際に調整してみて設定してください。

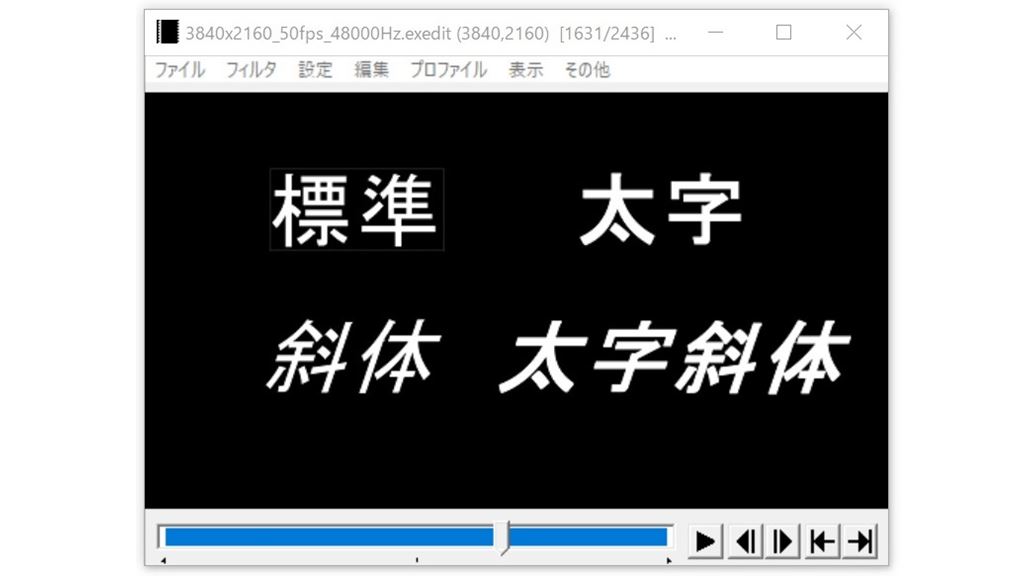
斜体・太字
「③斜体」「④太字」の切り替えができます。選べる書体は4種類、標準、太字、斜体、太字斜体になります。
重要な一文や言葉を強調したい時に使うのが一般的ですね。

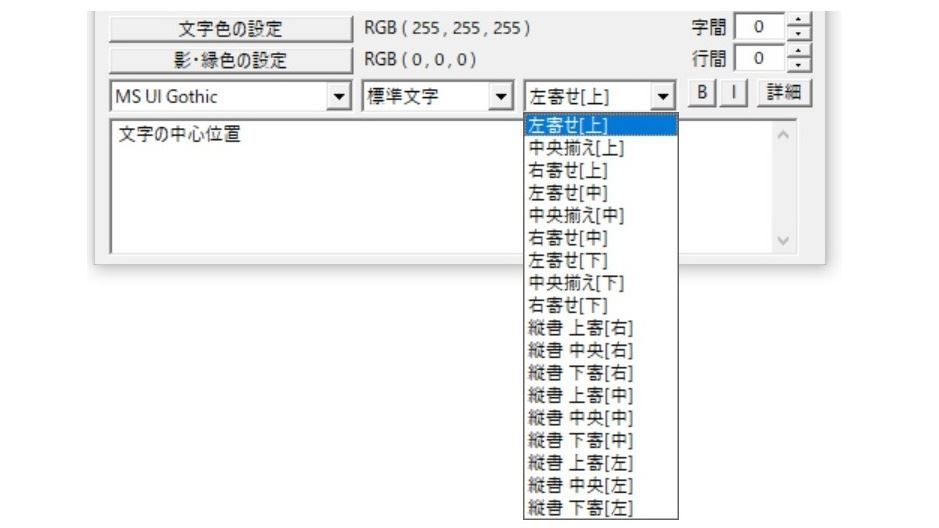
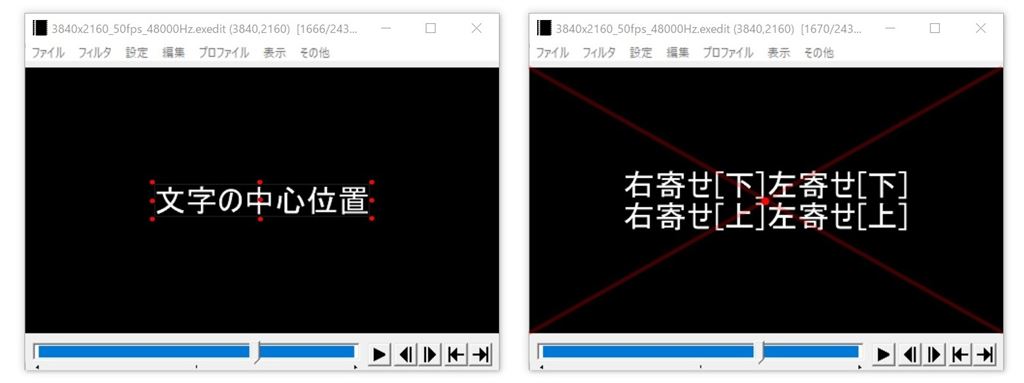
文字の中心位置(縦書き文字)
テキストオブジェクトの起点となる「⑤文字の中心位置」を起点として、文字の位置を調節できます。

あまり設定しないですが、「中央揃え[中]」がわかりやすいかと思います。

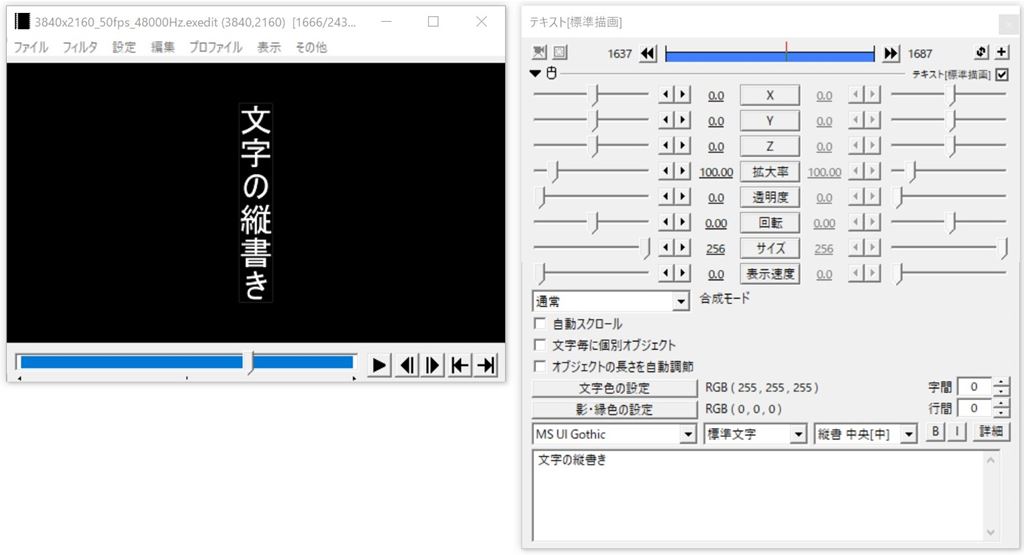
文字の縦書き
文章を縦書きしたい場合は、「⑤文字の中心位置」の項目を縦書き選択することで、縦書きと縦書きの文字の中心位置を設定できます。

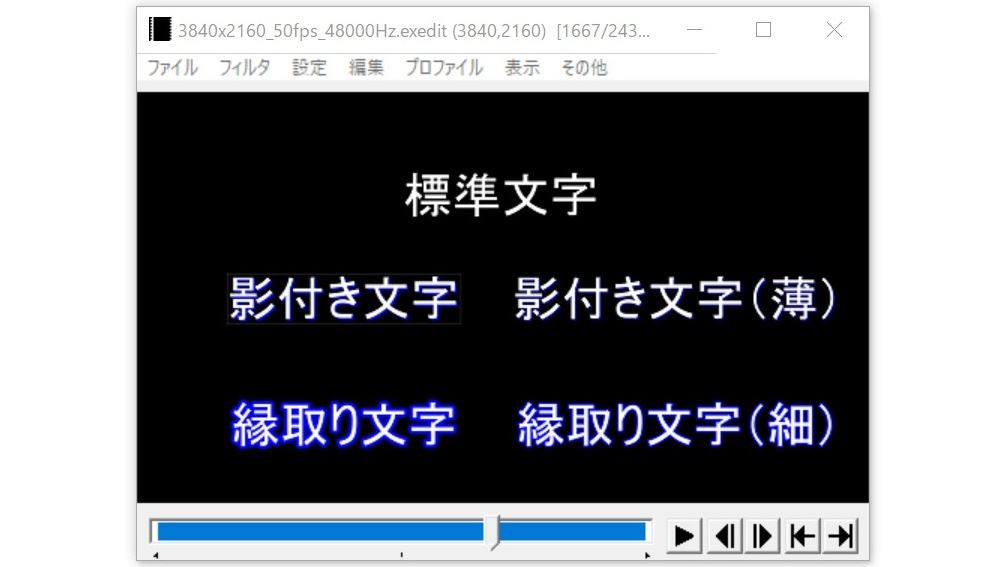
文字の種類
「⑥文字の種類」は標準文字、影付き文字、影付き文字(薄)、縁取り文字、縁取り文字(細)の5種類

後で解説しますが「⑧影・縁の色」「⑨文字の色」で色の変更ができます。
エフェクトを使うことで影付き文字と縁取り文字の併用ができます。
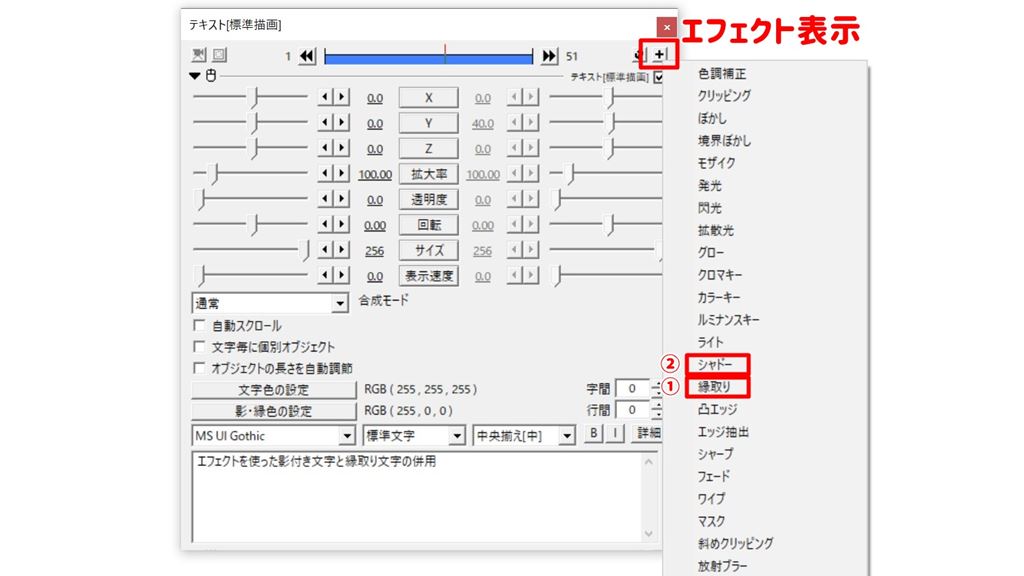
エフェクト使った影付き文字と縁取り文字の併用方法
標準の文字に影付エフェクト「シャドー」と縁取りエフェクト「縁取り」のエフェクトをかけていきます。
エフェクトをかけたいテキストオブジェクトを選択して右上の⊞をクリックするとエフェクト一覧が表示されます一覧から「縁取り」を選んでから「シャドー」を選択してください。

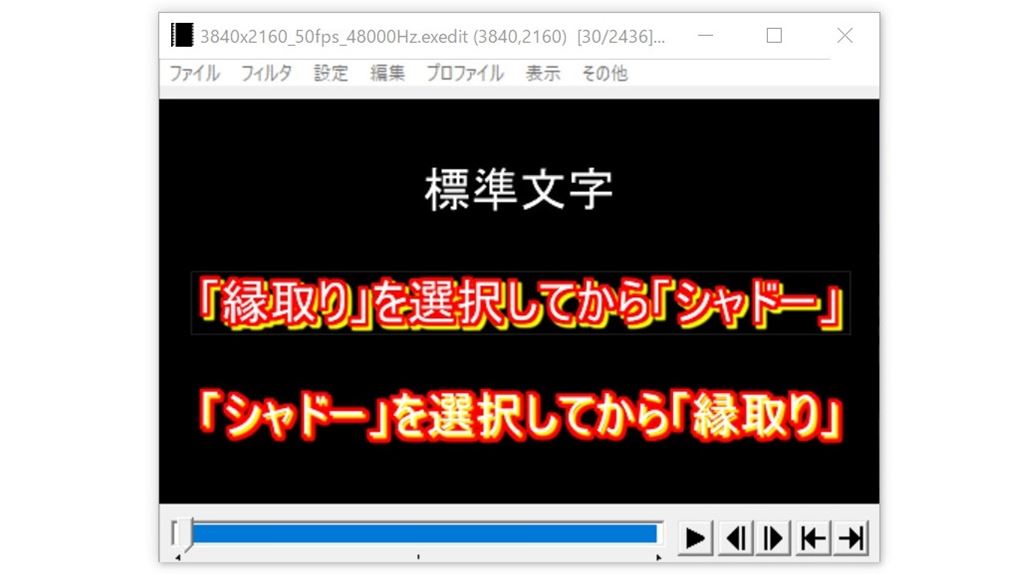
文字色は白、縁色は赤、影は黄色ですが、影付き文字の影にも縁取りが適応されると、このように2重になり見えにくいの注意してください。

エフェクト一覧から「縁取り」と「シャドー」それぞれ選択すると、文字入力欄の下に縁取りエフェクト、シャドーエフェクトの順で設定項目が表示されます。
 もし、上から「シャドー」「縁取り」の順になっていたら、影付き文字にも縁取りが適応されてしまうので「シャドー」エフェクトを削除して、もう一度「縁取り」の下になるようにしましょう。
もし、上から「シャドー」「縁取り」の順になっていたら、影付き文字にも縁取りが適応されてしまうので「シャドー」エフェクトを削除して、もう一度「縁取り」の下になるようにしましょう。
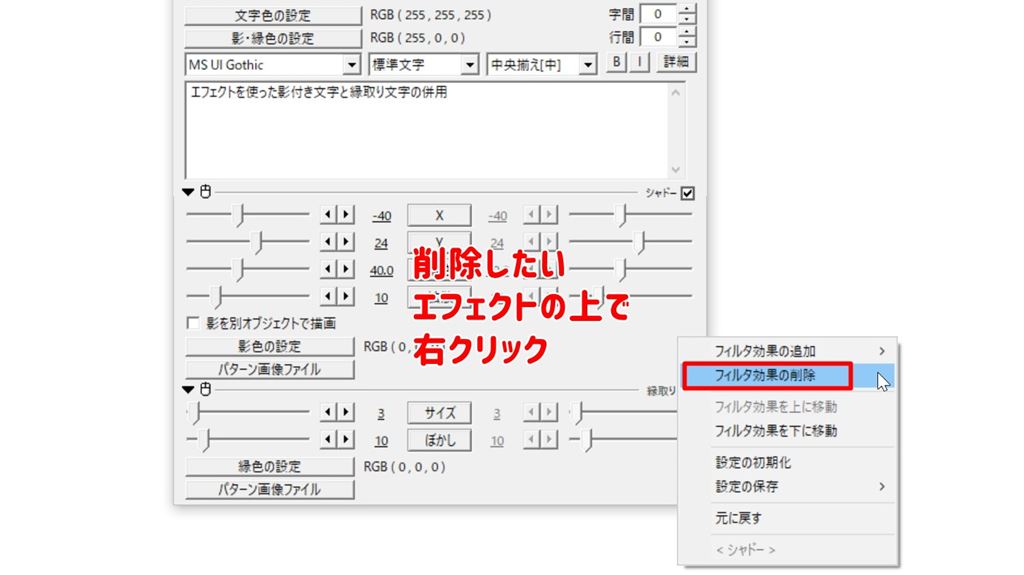
エフェクトの削除は、削除したいエフェクト設定の上で「右クリック」→「フィルターの削除」で削除することができます。

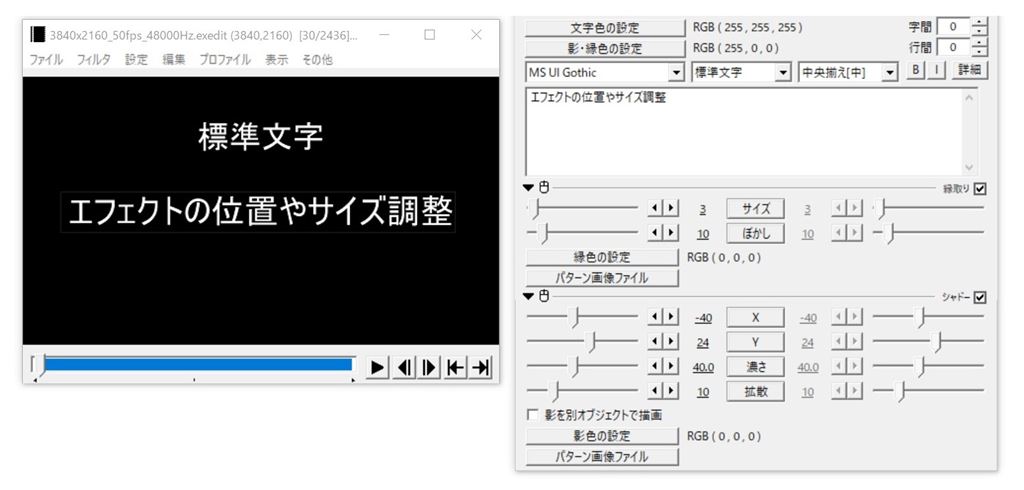
これで選択されたテキストオブジェクトには「縁取り」と「シャドー」のエフェクトが適応されました。
後は「縁取り」と「シャドー」の位置やサイズを調整します。
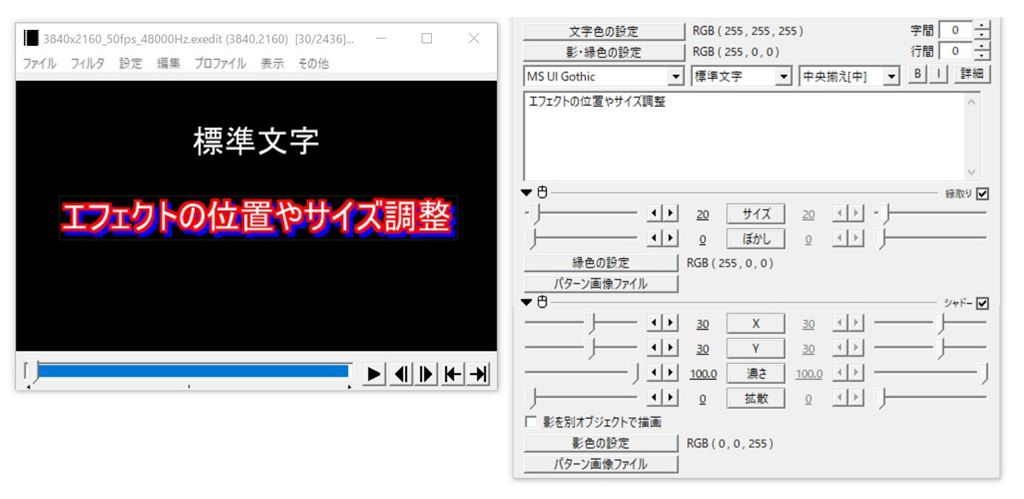
エフェクトの位置やサイズ調整
「縁取り」と「シャドー」のエフェクトが適応されていますが、デフォルトの状態だとわかりにくいで調整していきます。

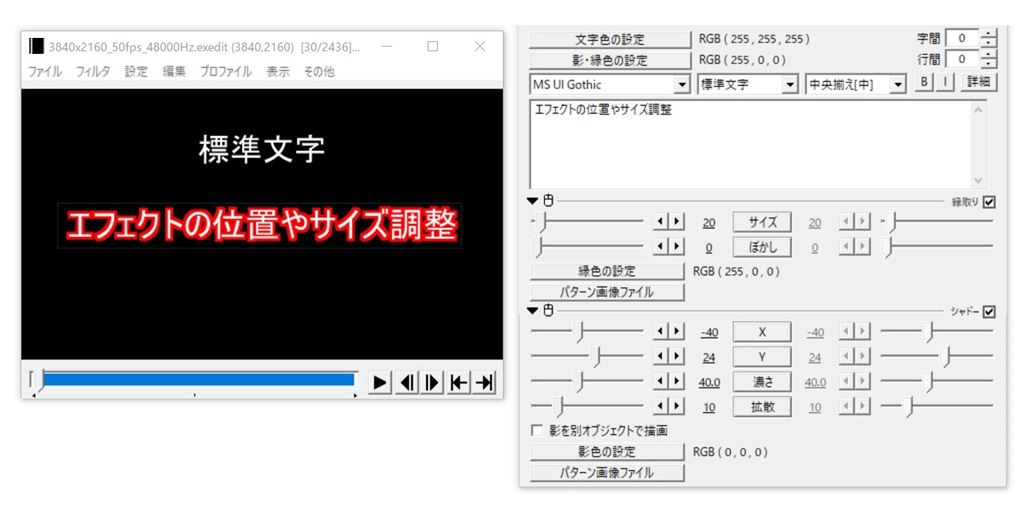
「縁取り」エフェクトの設定項目は「サイズ」と「ぼかし」そして「縁色の設定」を調整していきます。
サイズ「20」ぼかし「0」縁色を「赤」に設定してみます。

赤で縁取られ強調された文字になりましたね。
続いて「シャドー」エフェクトの設定をしていきます。
設定項目は「X」「Y」「(影の)濃さ」「(影の)拡散」「影色の設定」を調整していきます。
Xを「30」Yを「30」濃さ「100」拡散「0」影色「青」に設定してみます。

これで「影付き文字」と「縁取り文字」を併用した文字装飾ができました。
色合い的におかしいですが、はっきりと強調された文字になりましたね。実際にパラメーターを操作して自分の好みに合うようにしてみてください。
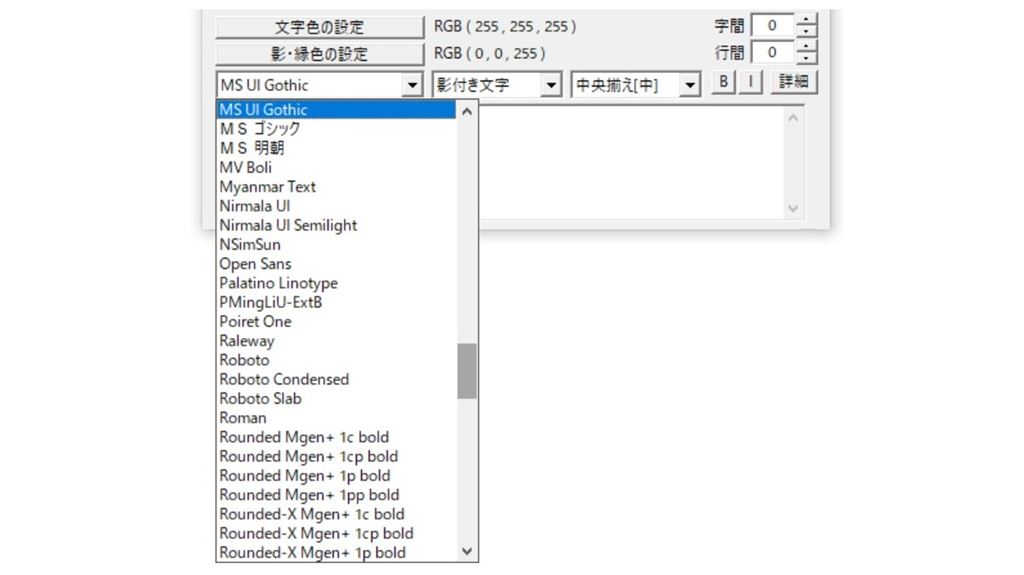
フォント
⑦フォント(文字のデザイン)の変更を行えます。

既存のフォントでは見栄えがパッとしないものが多いので、その場合は無料フォントの追加方法(Windows10)を解説を参考にして、おしゃれでかっこいいフォントを新たに追加してください。

影・縁色
「⑧影・縁色の設定」の設定をクリックするとカラー選択が表示されるので、お好みの影・縁の色を選択することができます。

文字色
「⑨文字色の設定」の設定をクリックするとカラー選択が表示されるので、お好みの影・縁の色を選択することができます。

まとめ
今回はAviUtlで文字を入れる方法(字幕/テキスト/テロップ)と文字装飾のやり方を解説しました。
動画に字幕テロップや文字を入れることで、視聴者に動画の内容が伝わりやすくなります。言葉では伝わらなかったことが、文字で表示されることにより正確に理解してもらえるからです。
文字(字幕/テキスト/テロップ)入れる流れ
- 文字の入力
- 文字のサイズと位置の調整
- 文字の装飾
表示されるテロップや文字の装飾を行うことで、映像の背景と被って読みにくい文章を装飾して読みやすくしたり、重要な文章や言葉を強調することができるので重要になります。
以上となります。
AviUtlは機能制限がなく完全無料で利用でき動画を編集するによく使われている定番ソフトです。インターフェースはすっきりとしていてシンプル、動画の基本編集はこのソフト一本だけで十分すぎる編集作業ができます。
もし、AviUtlの導入がまだでしたら、AviUtlのダウンロード方法とプラグイン導入方法について解説しています。やり方がわからない場合はチェックしてみて下さい!

AviUtlの導入後は最低限でおすすめの初期設定方法を徹底解説しています。初期設定のやり方がわからない場合はチェックしてみて下さい!

以上となります。
このブログでは全くの初心者の方から、わたしのようなパソコン関係に詳しくない年配の方まで簡単にわかりやすく、YouTubeチャンネルの作成方法といった初歩的な事から動画撮影、動画編集、動画投稿のやり方を解説しています。
わたし自身「やまチャンネルゲーム紹介実況」というチャンネルを2年以上運営し収益化条件もクリアしていますので、この経験がこれからYouTubeを始めたい人の参考になれば幸いです。